Tabla de contenidos
Qué es una Página de aterrizaje
Una página de aterrizaje o landing page es una página web independiente dentro de un sitio web, diseñada con el único objetivo de generar leads o ventas para una campaña de marketing digital específica.
Es por tanto la URL donde llegan los usuarios después de hacer clic en un correo electrónico, anuncio, enlace web o cualquier otra ubicación digital.
Por qué es importante una página de aterrizaje
A diferencia de las páginas web convencionales una página de aterrizaje pone el foco en motivar al usuario a realizar una acción como:
- Suscribirse a una lista de correo
- Comprar un producto o servicio
Esto tiene un impacto directo en las tasas de conversión de tu negocio.
Y es que:
Una buena landing page puede ser la diferencia entre que una campaña de marketing sea rentable o no ya que impacta directamente en el ROAS.
Por eso, hay grandes diferencias de conversión entre los negocios que las emplean y los que no.
Tipos de Landing Pages
Click-through
Suelen ser muy útiles para aumentar las ventas de un negocio online. Son 100% transaccionales y se las conoce como páginas de ventas. Incluye una breve descripción que lo invita a hacer clic en el botón para obtener más información sobre este gran producto.
Landing Page Viral
Este tipo de página de destino tiene como objetivo despertar la curiosidad sobre un producto o servicio en particular, mediante el uso de videos o juegos divertidos para captar el interés del usuario. El contenido de la página está muy enfocado a que la gente hable de ella y la comparta en sus redes sociales.
Páginas de captación de leads
El objetivo es obtener información sobre el usuario a través de un formulario de contacto. Para que los usuarios dejen sus datos, se les ofrece un lead magnet que les anime a cumplimentar toda la información, ya sea un cupón, muestra o descargar un libro electrónico. Una vez que se obtengan sus datos de contacto, servirá para alimentar los embudos de venta.
Landing page de producto
Este tipo de páginas de aterrizaje contienen toda la información de un producto y satisfacen intención de búsqueda. Su objetivo principal es aumentar la confianza del consumidor brindándole toda la información que necesita para realizar una compra segura así como opininiones y recomendaciones de otros usuarios.
Microsites
Es una combinación de un sitio web y una página de destino independiente. Su apariencia es muy similar a la de un sitio web normal pero con una estructura mucho más simple y enfocada a una campaña específica. Un ejemplo podría ser una URL creada para un evento, para promocionar una película, dar a conocer un nuevo producto…
Anatomía de la Perfecta Landing Page
Cualquier landing page que se precie de llamarse así y quiera optimizar sus conversiones debe contar con al menos los siguientes 5 elementos:
- Una propuesta de venta única (USP)
- Una imagen o vídeo principal
- Los beneficios de su oferta
- Alguna forma de prueba social
- CTA o la llamada a la acción
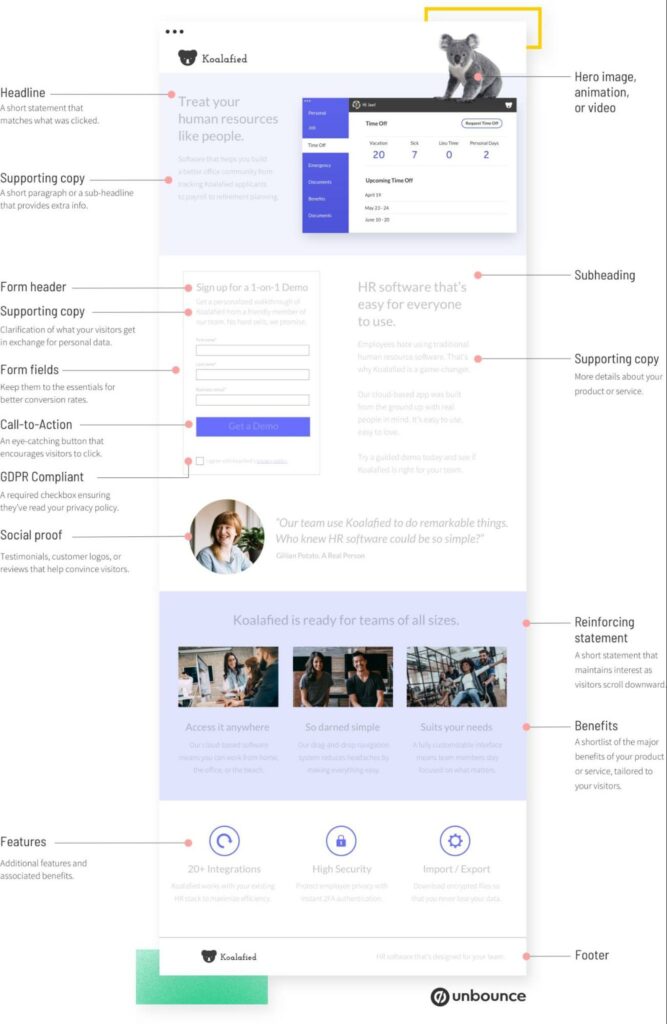
A continuación presentamos un esquema de los diferentes elementos que componen una página de aterrizaje efectiva:

Te resumimos en qué consiste cada uno de estos elementos:
1. Unique Selling Proposition o Propuesta Única de Venta
Una propuesta única de venta o USP se traduce en un título donde dejamos claro el beneficio específico que hace que tu oferta, producto o empresa destaque en comparación con otras del mercado.
Lo que debes responder es la siguiente pregunta: ¿Qué hace que tu oferta sea tan especial?.
La USP puede desglosarse en cuatro elementos de la página:
El titular principal
El subtítulo de apoyo
El enunciado de refuerzo
El argumento de cierre
Y en conjunto cuentan los beneficios de tu oferta a lo largo de toda la página de destino:
2. Hero Shot: Una imagen o vídeo Principal Destacado

Conocido también como “Hero Shot” la idea tras este elemento está en usar un elemento gráfico de alta calidad y que refuerce nuestro mensaje.
Esto suele traducirse en:
- Foto principal del producto, imagen gráfica o servicio.
- Espacio amplio y destacado como algo que merece la pena.
La imagen principal debe dominar la página, dejando claro de inmediato de qué trata la oferta reforzando la USP y viceversa.
Ambos elementos deben funcionar juntos y retroalimentarse.
3. Los beneficios de la oferta
Dejar claro los beneficios de tu producto, servicio implica explicar cómo resuelves un problema que tienen tus clientes potenciales.
Exponer una lista de beneficios en el que cada uno ataque los puntos de dolor de tu cliente hará ganar puntos a tu página de aterrizaje y servirá como argumentos de venta.
Pregúntate por los problemas de tus clientes y después en una frase como tu producto las soluciona o como lo hace mejor que la competencia.
Otra forma de hacer esto es transformar las características de tu producto en beneficios.
Por Ejemplo: Imagina que vendes baterías para móviles.
Cambiar Batería de litio de carga rápida por Nuestras baterías cargan tu móvil hasta el 80% en 5 min.
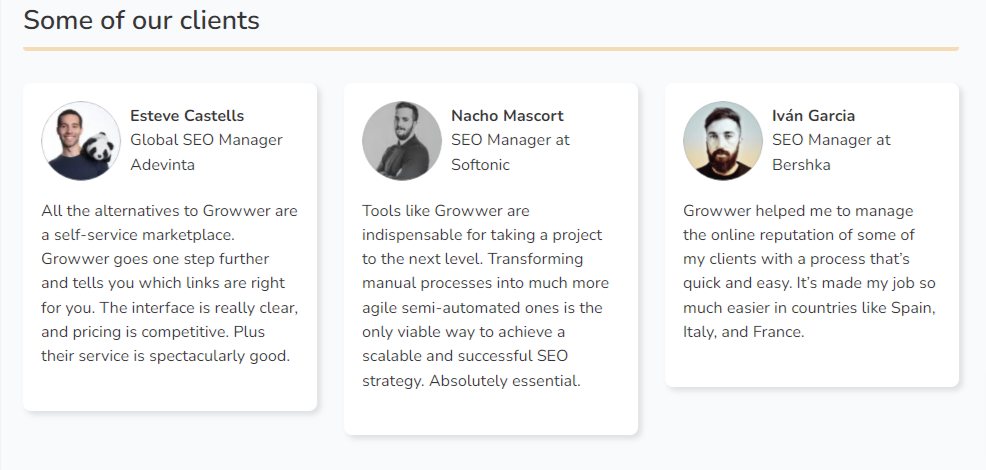
4. Alguna forma de prueba social

Si quieres reforzar la confianza en tu producto o marca el mejor modo de conseguirlo es mediante la prueba social.
La idea es sencilla. Presentar testimonios de personas que hablen bien de tu producto.
Y es que es más probable que un potencial cliente se decida a comprar si ve que otras personas con el mismo problema o inquietud ya lo han hecho.
Las recomendaciones sociales funcionan como un voto de confianza reduciendo el estrés de compra y aumentando la confianza en el producto.
5. CTA o la llamada a la acción
La llamada a la acción es un elemento esencial para realizar el cierre.
Esta puede tener forma de botón o puede ser un formulario para la generación de leads.
En cualquier caso es fundamental para las conversiones,
Por eso debes prestar especial atención al diseño, la ubicación y el texto.
Te recomendamos nuestro artículo sobre call to action para donde abordamos ambos temas al detalle.
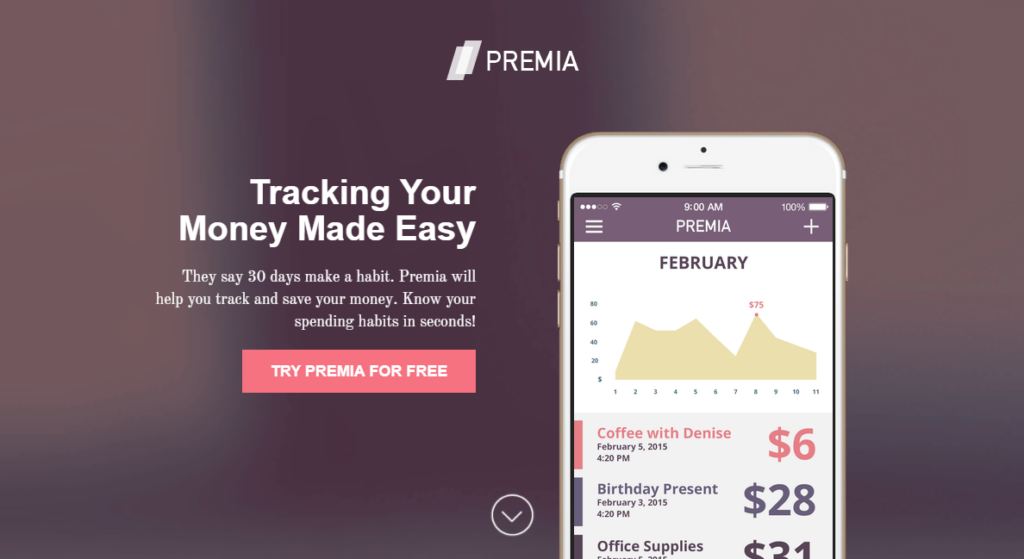
Ejemplos de Landing Page Efectivas
Existen muchos tipos de páginas de aterrizaje entre las que elegir.
Lo ideal es crear aquel que mejor se adapte a nuestra industria atendiendo al interés de nuestros buyer persona y a continuación testar.
Aquí te mostramos vario ejemplos:
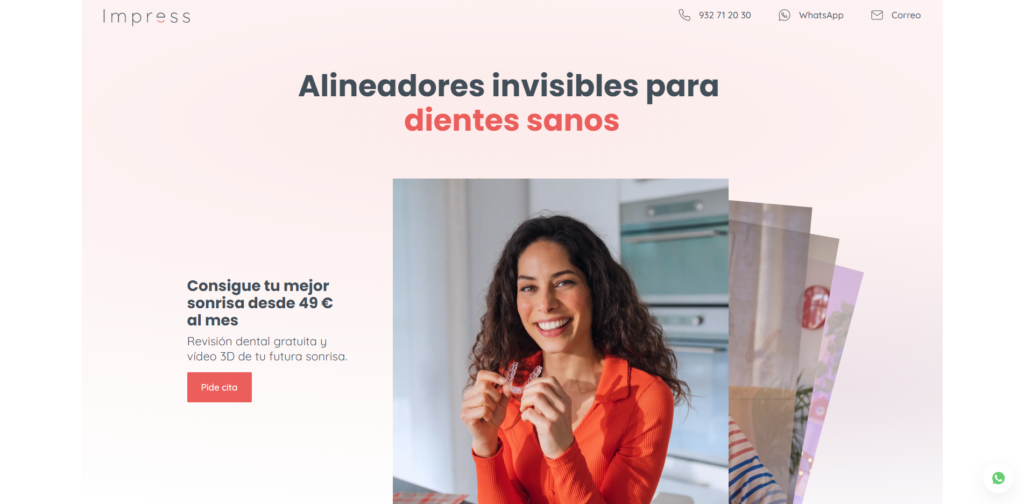
Clinica Dental:



8 Claves para Diseñar una Landing Page efectiva
La tasa media de conversión de las páginas de aterrizaje se sitúa en torno al 2,35%.
El 25% de los mejores sitios convierten con un 5,31% o más, mientras que el percentil 10 de los mejores tienen una tasa de conversión de 11,45% cinco veces superior a la media.
Entonces… ¿Qué es lo que provoca la existencia de resultados tan dispares?
Muy sencillo:
La correcta combinación de los 8 principios de diseño de Landing Pages.
Te recomendamos usar estos principios a la hora de diseñar landings pages:
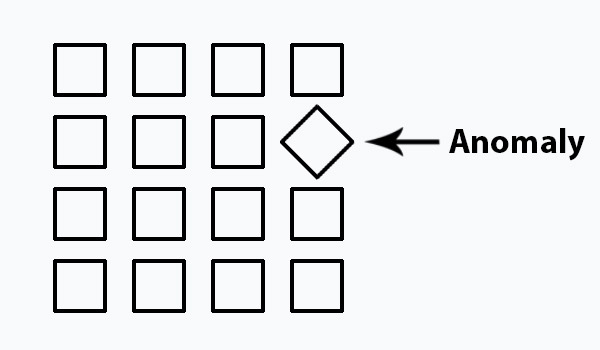
Principio 1 – Crear Anomalías para Captar la Atención.

Este principio consiste en romper la armonía de un diseño uniforme introduciendo un cambio en un elemento o grupo de elementos similares para captar toda la atención del usuario sobre ese elemento concreto.
La anomalía es la presencia de una irregularidad en un diseño donde sigue prevaleciendo la regularidad.
Marca un cierto grado de desviación de la conformidad general, lo que supone una interrupción leve o considerable de la disciplina general.
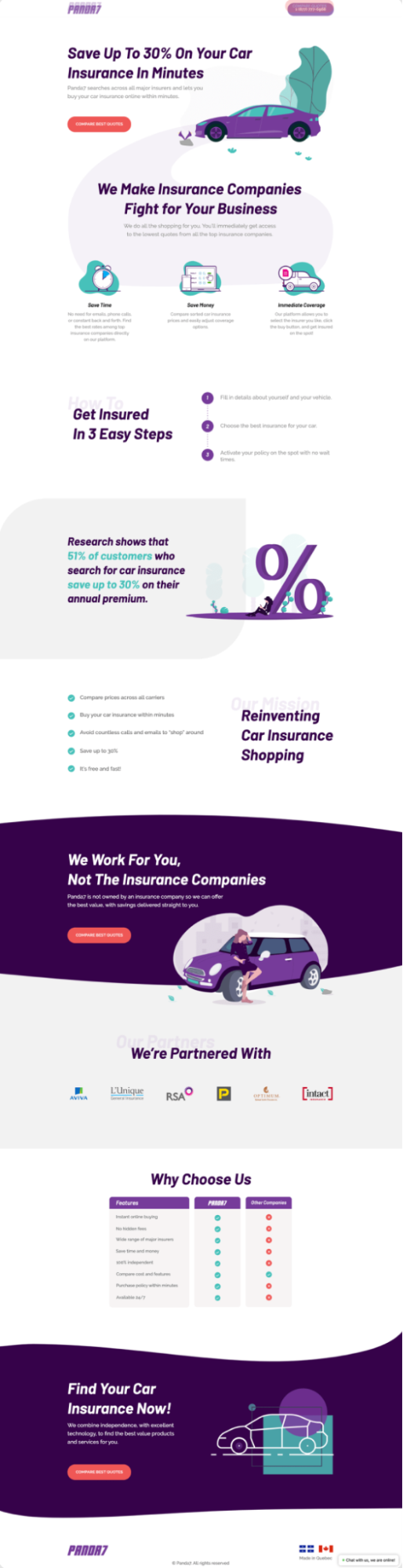
Principio 2 – Eliminar Elementos de Distracción

El principio de distracción en el diseño de landing page se basa en identificar y eliminar los elementos que pueden estar generando confusión, distracción o fugas de usuarios.
Estos puntos de fuga son por lo general enlaces internos que van a otras secciones de nuestra web y que en caso de ser clicados impiden a las visitas avanzar hacia la acción deseada
Por eso los reduciremos a cero dejando solo la posibilidad de hacer clic en Call To Action único.
Esto se traduce en:
- Quitar el enlace en el logotipo de nuestra página que lleva a la home.
- Eliminar el menú de navegación hacia otras secciones en la página de aterrizaje.
- Eliminar el footer con todos los enlaces incluidas las redes sociales.
- Deshabilitar cualquier enlace interno dentro del contenido de la página.
Lo que buscamos es crear una pequeña jaula para que el usuario solo pueda seguir hacia adelante en la compra haciendo clic en el botón de la llamada a la acción.
De esta forma, el único elemento de escape posible es nuestra llamada a la acción.
Recuerda: Nada de enlaces en el footer, menús de navegación ni en el cuerpo del texto.
No queremos que nadie escape.
Principio 3 – Establecer Dirección


El principio de dirección establece que las páginas de aterrizaje deben diseñarse de manera que las señales gráficas o de texto se coloquen para guiar al usuario a mirar donde se ubica el CTA de la manera más fluida posible.
Los recursos más sencillos para conseguir aplicar este principio son:
- Fotos de caras con miradas sugerentes.
- Flechas de dirección verticales, horizontales u oblicuas.
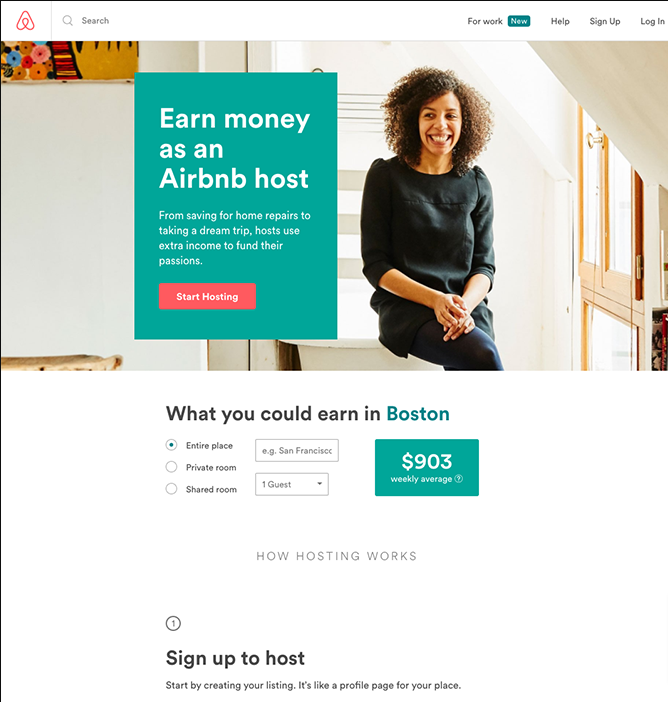
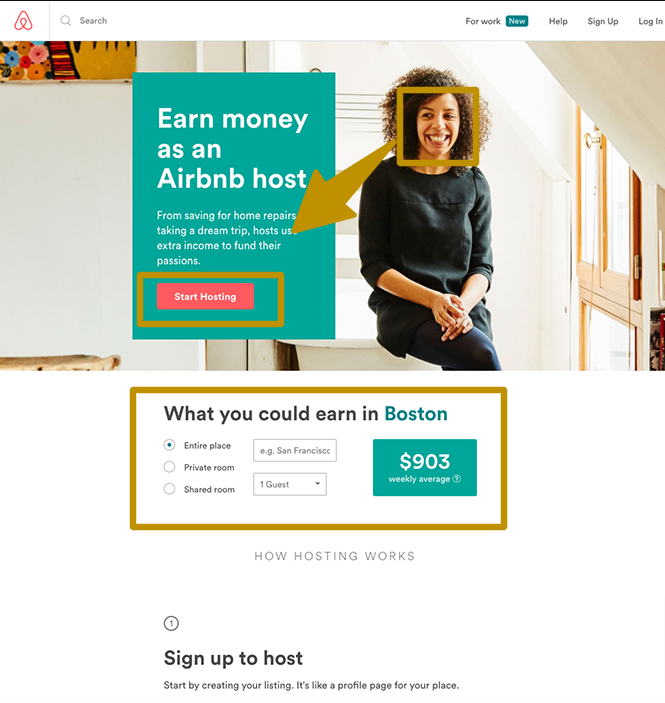
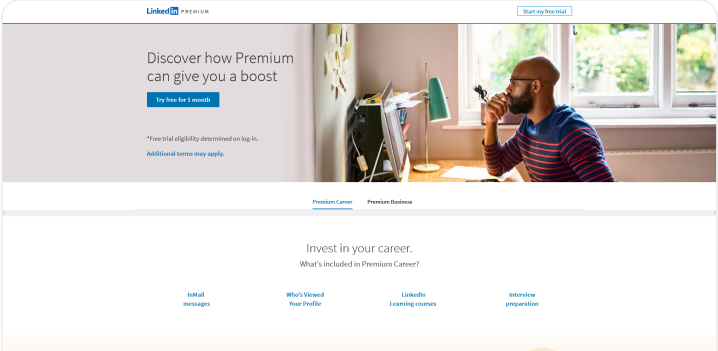
En el ejemplo de arriba queda muy claro:
La mirada de la foto de la página de aterrizaje guía suavemente hacia el CTA.
Hace que la atención del usuario se dirija primero al titular o unique sell proposed (USP)
Para, a continuación, focalizar toda nuestra atención en el botón rojo que dice «Empezar a alojar» quedando aplicado el principio de anomalía y contraste.
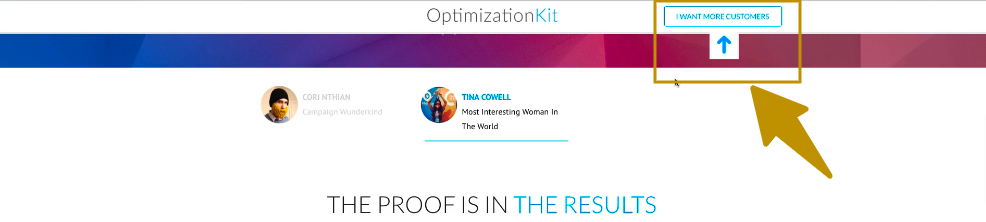
El siguiente ejemplo de abajo es incluso más sencillo y obvio.
Una flecha indica el camino a seguir apuntando en el CTA:

El hecho de proporcionar pistas direccionales a tus visitantes terminará por incentivar la consideración de tu oferta.
Reduciendo en el peor de los casos la tasa de rebote.
Y en el mejor aumenta tu tasa de conversión.
Así de sencillo es como utilizamos el principio de dirección para guiar al usuario creando la ilusión de movimiento dentro del diseño.
Principio 4 – Contraste para mejorar legibilidad y claridad visual

El principio de diseño por contraste se utiliza para mejorar la legibilidad y la claridad visual de los elementos de cualquier página de aterrizaje que queramos destacar.
Por ejemplo los botones con Call to action.
Utilizado de la forma adecuada, el contraste es un perfecto para resaltar lo que es importante dentro de la página de aterrizaje para que los usuarios centren toda su atención en esas secciones.
Pero ¿en qué consiste este principio de diseño?
Lo cierto es que el contraste se genera cuando hay una diferencia notable entre dos elementos.
Y la manera más sencilla de utilizar este recurso es mediante los colores.
Es decir, utilizando los elementos cromáticos por oposición para resaltar aquellos elementos de interés.
La manera más usual de utilizar este recurso es oponiendo colores neutros de fondo (blanco, gris, beige) contra colores fríos como el de la imagen o cálidos.
Tip: Esta herramienta es genial para calcular una buena relación de contraste. Puedes poner el color de tu fondo y tal vez tu titular que está encima o un botón, para determinar la proporción entre uno y otro. Cualquier cosa por encima de siete es buena para generar contraste y mejorar la legibilidad de los textos y CTAS
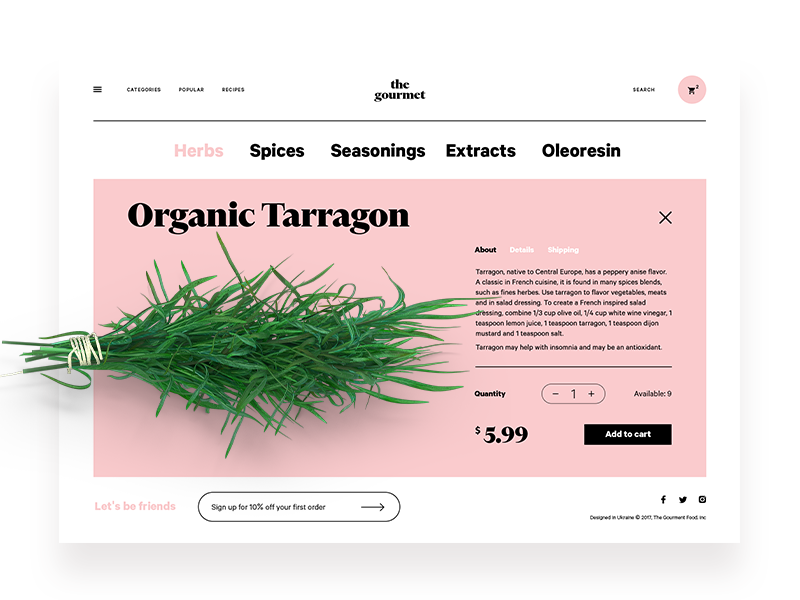
Principio 5 – Superposición de Elementos Destacables

El principio de diseño de la superposición consiste en utilizar elementos de la página de aterrizaje que rompen los límites de las formas y las secciones para crear énfasis y dirigir la atención hacia donde queramos.
Es un recurso visual que permite aplicar un área concreta al que buscamos dar mayor importancia.
En el ejemplo de arriba claramente usamos este recurso para dar importancia a la imagen del producto orgánico que se comercializa.
Principio 6 – Añadir Consistencia al Diseño

La consistencia es la coherencia de estilo y apariencia que se refleja en elementos como las fuentes, el color o el estilo de diseño.
Esto implica tanto a la iconografía, símbolos y botones.
Además de asegurar que se mantiene a lo largo de todo la composcion se mantiene el mismo tipo de ilustraciones, escala de fuentes, tonalidades de color.
Por lo general, recomendamos no emplear más de dos tipografías, una paleta o familia de 4 a 7 colores que ayuden a mantener una combinación neutra y fría o dinámica y cálida según los valores de negocio.
Principio 7 – Asequibilidad


El principio de diseño de la asequibilidad se refiere a la claridad con la que el diseño de un objeto refleja cómo se puede utilizar por parte del usuario.
Para los diseñadores, significa que en cuanto alguien ve algo, tiene que saber cómo utilizarlo.
Por ejemplo, una taza tiene una alta asequibilidad:
Es fácil averiguar intuitivamente cómo usarla.
O un botón donde hacemos clic en una web sería otro ejemplo.
También los elementos con iconos, como el menú hamburguesa de la imagen o el botón para abrir un chat o volver hacia la parte superior de una web.
Todos ellos son elementos que el usuario puede saber cómo usar sin haberlos visto antes.
Por tanto:
Nuestra landings o página de aterrizaje debe hacer uso de todos estos elementos para facilitar una comprensión intuitiva al usuario, facilitando su interacción con ellos y en última instancia conducirlo para que todo le lleve hacia la conversión.
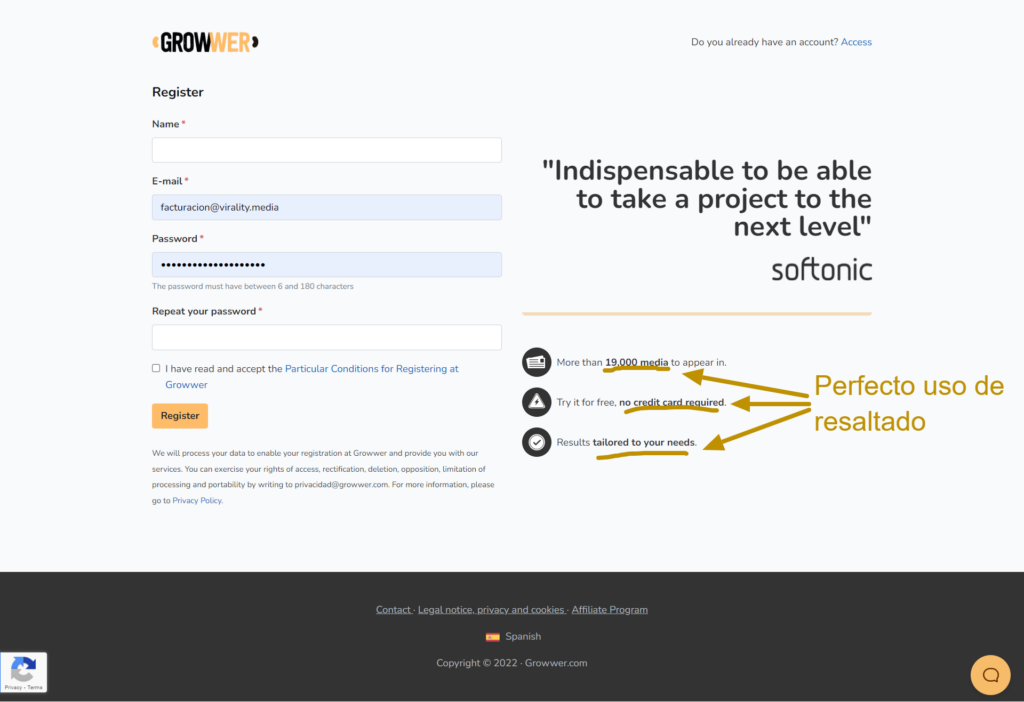
Principio 8 – Resaltado

Este principio es igual que el contraste pero aplicado sólo en el texto
El resaltado es un recurso básico pero muy valioso.
Consiste en el simple uso de un color diferente en el fondo de un texto subrayado o el uso de unas simples palabras en negrita.
Estos textos resaltados permiten trasladar una idea de forma muy eficaz y rápida a los usuarios.
Sobre todo cuando están escaneando el contenido de la web ya que te permite hacer énfasis en los puntos de dolor o interés de tus potenciales clientes atrapando su atención y reteniéndolos para que consideren tu productos como solución.
Advertencia: Los estudios demuestran que el límite máximo de utilidad del resaltado se sitúa en torno al 10% del texto. Más allá de eso, el resaltado pierde su capacidad de captar la atención.
En conclusión:
Todo el mundo habla de las bondades de las páginas de aterrizaje y de su gran poder para convertir el tráfico en clientes casi sin esfuerzo pero la verdad es que la tasa de conversión media es de alrededor del 2.35%.
A primera vista no parece algo espectacular.
Por supuesto, el problema no está en las landing pages en sí mismas sino en la forma en que se diseñan y utilizan.
Crear una página de aterrizaje eficaz implica conseguir que el usuario obtenga lo que busca.
Para ello, contempla los siguientes puntos en tus landing pages:
- Crear una única página por producto y servicio.
- Asegurar que el estilo de tu página de aterrizaje es coherente con la campaña.
- Optimizar la carga y responsividad para móviles.
- Presentar una propuesta única de valor en el título.
- Eliminar todas las distracciones, el ruido y el desorden deben desaparecer.
- Utilizar un Call To Action eficaz.
- Limitar la cantidad de información que se pide a los clientes.
- Utilizar elementos visuales de calidad.
- Proporcionar pruebas sociales o garantías para asegurar que la conversión es de bajo riesgo.
- Jugar con el factor de escasez o ofrecer un lead magnet para animar a hacer clic en el CTA.
- Testar una y otra vez las páginas con test A/B y/o mapas de calor para ver lo que funciona y mejorar lo que no.
En definitiva:
Si sabes cómo crear una Landing Page efectiva, estas son una gran herramienta para dirigir el tráfico de una campaña de marketing hacia un producto, servicio u oferta específica.
Ayudan sin duda alguna a mejorar tus conversiones y aumentar la rentabilidad de la web.
E incluso te permiten construir una base de datos de potenciales clientes.
Pero solo obtendrás resultados espectaculares si dominas la ciencia y la disciplina que hay tras su diseño.
Y es en ese punto donde en IsocialWeb podemos ayudarte pidenos ayuda aquí:
Enlaces y lecturas recomendadas:
Preguntas Frecuentes
Una Landing Page es un recurso imprescindible para aumentar las conversiones de tu negocio y reducir el ROAS o coste de adquisición de tus campañas de marketing digital. Conocer cómo funcionan, los tipos que existen y los tips para diseñarlas es esencial para rentabilizar tus estrategias marketing digital.
Diseñar la Landing Page perfecta es una combinación de elementos, anatomía web y principios de diseño. Sintetizando al máximo toda landing page debe contener 5 elementos esenciales → Elemento 1 – Unique Selling Proposal o propuesta de valor única → elemento 2 – Hero Shot: es un video o gráfico destacados → Paso 3 – Beneficios claros para el cliente. → Paso 4 – Prueba social y garantías para reducir fricciones. → Paso 5 – CTA que motive a actuar.
