Table of contents
What an H1 tag is
H1 is an HTML heading used to mark the main title of a web page, highlighting it compared to other headings.
The H1 tag is an HTML heading that is commonly used to mark the title of a web page. Most websites employ CSS to visually highlight the H1 on the page and differentiate it from other minor titles such as H2, H3, etc. in the eyes of users.
Why it is important
Google indexes web headers to identify the subject or subjects of a content. The H1 tag is the most hierarchically relevant. It strongly indicates the subject matter of the content of a given page.
That is why they are so important to search engines.
It allows them to start specifying the semantic context of the URL they are crawling, facilitating its subsequent ranking in the search engine index.
In addition, Google itself often uses this title as a meta title when presenting its search results to the users.
On the other hand,
It has been proven that people decide whether or not to read the content of a publication based on the title alone.
A title is the best invitation we can offer to a user so that they cross the door of your house.
For all these reasons, the Heading 1 tag is the most important of all.
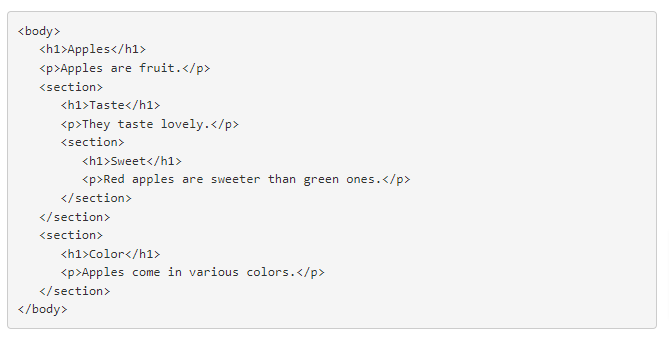
H1 tag example
This is also a good example of H1 in HTML:


How to Create an Optimized H1
There are a few steps you can take to optimize the H1 of your URLs.
Here are the guidelines we recommend you follow:
1. Create a Single H1 per Page
Although Google claims it is not important, using a single header per page will strengthen your SEO.
Keep in mind that search engines are bots with simple instructions (algorithms) in their original design. One way we have to indicate to search engines the theme of our website or specific URL is through headers.
And the H1 header is the one with the highest hierarchy.
That is why we create only one. To make it clear what we are going to talk about.
In short:
The H1 is the equivalent of the title of an essay or book. It must be unique and unrepeatable. We do not want to mislead.
2. Being Brief and Relevant Improves your CTR
Our recommendation is for you to be concise and never exceed 70 characters.
Keep in mind that Google takes directly the H1 of your page to display the results in a high percentage of the cases.
In other words:
Synthesizing the title thinking that it may be used as Meta Title in Google results will always be a good practice.
In addition, H1 tags should be attractive to encourage CTR and get clicks.
Ex: H1 Tag: 7 steps to Improve your Headings and Rank on Google.
3. Always include the keyword for which you are positioning
The title is a loud and clear signal that tells Google the main topic of the URL.
Since the H1 usually contains the title of the page, it can be said to be the most important heading of the page.
Therefore:
It is almost mandatory to include the main keyword within the H1 to ensure that the topic of the page is clear to both Google and the other search engines.
4. Make the Design Stand Out
Of course, we recommend that you include a highlight style in your theme’s CSS to make the H1 stand out from the rest of the headings or subheadings.
This is the best way to stand out to the human eye.
And here we are playing with both the desire of people and the preferences of search engines.
Knowing how to satisfy the needs of both is essential and key for ensuring your success.
5. Use “Power Words” to incentivize CTR
There is a whole collection of words that act as psychological triggers, favoring certain actions and behaviors.
Can we use these words to improve the CTR in our search results?
Of course, we can.
Using action verbs and words with a psychological component associated with benefits and actions has great results.
A very clear example is perfect transactional words for e-commerce, such as:
Free, Best, Discount, Offer, Must-have, Expires, Extra, Bonus, Gift, Cheap
All of them, properly used in your H1, will make it much more attractive.
In conclusion:
Working consciously on your titles and H1 headings will always help to contextualize your content in the eyes of search engines, but also to appeal directly to the user.
Therefore, we strongly recommend you to work on your titles and their persuasiveness.
Links and recommended readings:
Frequently Asked Questions
The H1 tag on a web page is one of the most important signals we can send to search engines when ranking our content. If you want to know how to boost your H1 on your website to make Google’s job easier, check out our little guide on what is an h1 tag.
Our recommendation is that the length of your h1 tags should be between 20 and 70 characters. Many Google results include the title as a meta title so if they are longer they will be cut off.
The H1 is an HTML tag that is indicated as < h1 > and is closed with < /h1 > inside the body of the page.
